NextScripts: Social Networks Auto-Posterの導入方法について説明します。
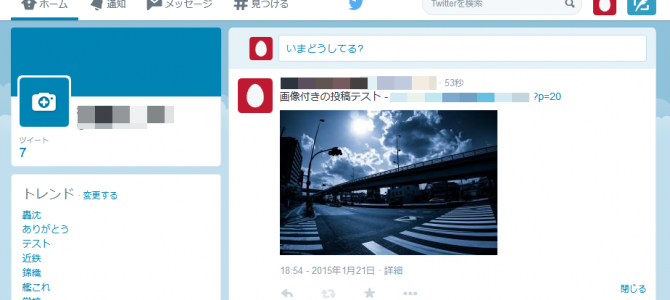
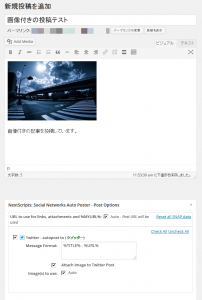
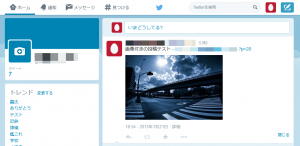
これは、ワードプレスの更新情報を、その記事のアイキャッチ画像付きでツイッターに自動投稿してくれるというものです。
ワードプレスの更新情報をツイッターに自動投稿してくれるプラグインは他にも存在しているのですが、これはアイキャッチ画像も一緒に登校してくれるという点で優れています。
ワードプレスとツイッターの両方を運用しているならぜひ使っておくべきプラグインです。
1-NextScripts: Social Networks Auto-PosterプラグインをWordpressにインストールする
- WordPress管理画面にログインして「プラグイン」メニューの「新規追加」をクリックします。
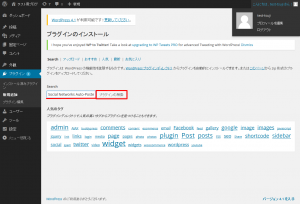
- 検索の入力欄に「NextScripts: Social Networks Auto-Poster」と入力して[プラグインの検索]ボタンをクリックします。

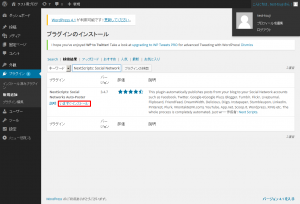
- 検索結果が表示されます。「NextScripts: Social Networks Auto-Poster」にある[いますぐインストール]リンクをクリックします。

- 確認ダイアログが表示されたら[OK]ボタンをクリックします。インストールが開始されます。
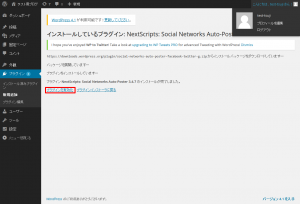
- 終了したら「プラグインを有効化」リンクをクリックします。

2-Twitterにアプリケーションを登録する
- 「https://dev.twitter.com/」にある[Manage Your Apps]をクリックします。
Twitterにログインしていなければログインしてください。

- 「Application Management」画面が表示されます。
「Create New App」ボタンをクリックします。

- 「Create an application」画面が表示されます。
必要事項を入力して「Create your Twitter Application」ボタンをクリックします。

Name:
アプリケーションの名前を入力します。【例】SNSAuto-Poster
Description:
アプリケーションの説明を入力します。【例】Social Networks Auto-Posterアプリ
Website:
WordPressのURLを入力します。
Callback URL:
WordPressのURLを入力します。
Yes, I agree:
下部に利用規約が表示されますので、同意できる場合にチェックをします。アプリケーションの登録が完了します。 - 「Permissions」をクリックしてアプリケーションのアクセス権を設定します。
[Read and Write]を選択して「Update Settings」ボタンをクリックします。

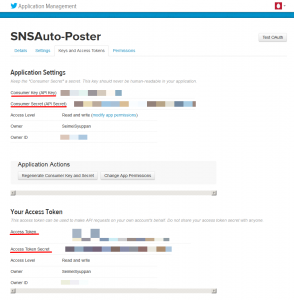
- 「Keys and Access Tokens」をクリックします。
連携に必要なキーを管理する画面が表示されます。
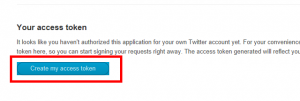
最下部の[Create my access token]ボタンをクリックします。

- 必要はキーは以下の通りです。それぞれの値をメモやコピーなどしておきます。

Application settings:
Consumer Key (API Key)
Consumer Secret (API Secret)
Your access token:
Access Token
Access token secret
3-NextScripts: Social Networks Auto-Posterプラグインを設定する
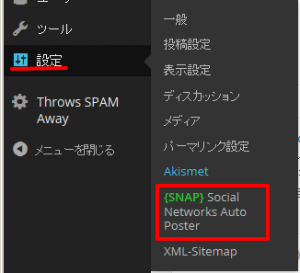
- WordPressの管理画面から「設定」メニューの「Social Networks Auto-Poster」をクリックします。

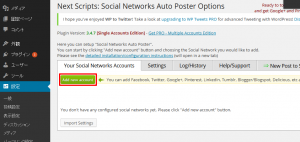
- Add new accountをクリックします。

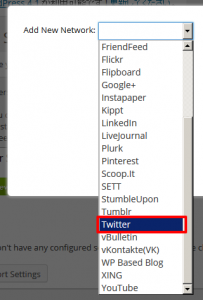
- 「Add New Network:」から[Twitter]を選択します。

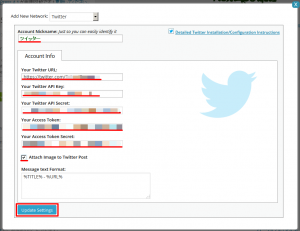
- ツイッター用の設定画面が表示されるので、必要事項を入力して「Update Setteings」をクリックします。

Account Nickname:
この設定の名前を入力します。【例】ツイッター
Your Twitter URL:
ツイッターのユーザURLを入力します。わからない場合はTitterの「設定」にある「ユーザ情報」で確認できます。

Your Twitter API Key:
Your Twitter API Secret:
Your Access Token:
Your Access Token Secret:
2.で作成した情報を入力します。
Attach Image to Twitter Post:
画像付きでTwitterに送信する場合はチェックマークをつけます。
Message text Format:
Twiiterで自動投稿されるメッセージの書式を設定します。 - 必要に応じてSetteingsで基本設定をします。
すべての投稿先に適応されるWordpress側の動作についての設定です。
通常は変更する必要はありません。





























初めまして。
ブログをteitterと連動させたくて、このサイトを参考に設定しました。
この設定の中の
”「Permissions」をクリックしてアプリケーションのアクセス権を設定します。
[Read and Write]を選択して「Update Settings」ボタンをクリックします。”
の部分を飛ばしてしまい設定を終了させてしまいました。
たぶん、このせいだと思いますが、うまくtwitterに投稿されませんでした・・・。
設定後にこの部分を修正するにはどうしたらよいでしょうか?
keiさん、コメントありがとうございます。
おそらくですが、下記の手順で解決できるのではないかと思います。
・設定後の修正について
(1)「2-Twitterにアプリケーションを登録する」から同じ手順でツイッターの設定画面にログインしてください。
(2)「2.「Application Management」画面が表示されます」となっている「Twiiter Apps」の画面に既に登録した内容が表示されています。名前をクリックすると、設定画面が表示されますので、Permissionsタブをクリックして[Read and Write]を選択しなおしてお試しください。