※重要
この記事で紹介しているGoogle Analytics by Yoastは2016年中頃に非公開になり、代わりにGoogle Analytics by MonsterInsightsという同じ作者のアップデート版プラグインが公開されています。この、新しくアップデートされた方のプラグインの導入解説の記事がありますので、こちらをご参照ください。
→Google Analytics by MonsterInsightsを使って、ワードプレスにGoogleアナリティクスを簡単導入しよう
下記は、旧バージョンであるGoogle Analytics by Yoastの導入解説になりますので、ご注意ください。
先日、こちらの記事でGoogleアナリティクスの導入方法を解説しました。
ただ、行程の最後にある「トラッキングコードを自分のブログに挿入する」
というところが難しく感じて出来ない人も中に入るのではないかと思います。
しかし、実はWordPressを使っていれば
このトラッキングコードの導入が非常に簡単に終わります。
そのためには、
Google Analytics by Yoast
というプラグインを使用します。
まだGoogleアナリティクス自体の導入が終わっていない場合は、
まずはそちらから始めるようにしてください。
(参考記事:Googleアナリティクスの導入方法)
ここでは、既にGoogleアナリティクスの導入自体は終わっている、
という前提で解説を始めます。
まずはGoogle Analytics by Yoastプラグインの
インストールと有効化を行ってください。
(参考記事:プラグインをWordPressにインストールして有効化する方法)
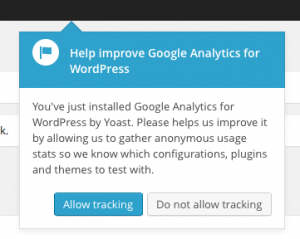
有効化すると、こんな感じの表示が出るので、どちらかを選んでください。
僕は「Do not allow tracking」を選んでいます。

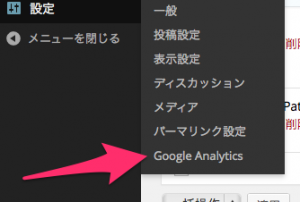
次にサイドバーの「設定」→「Google Analytics」を選択します。

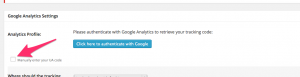
そうするとこのような画面が表示されるので、
「Manually enter your UA code」という部分にチェックを入れます。

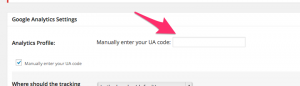
そうすると、このように表示が変わりますので、
ウインドウにあなたのUAコードを入力します。

UAコードとは、Googleアナリティクスのトラッキングコード取得の
画面に表示されている「トラッキングID」の事です。

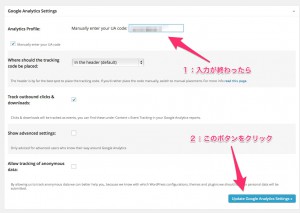
この画像ではモザイクになっていますが、
通常UA-12345678-1みたいな文字列になっています。
このコードをコピーして、先ほどの画面に貼付けます。
そして入力が完了したら、「Update Google Analytics Settings」
というボタンをクリックします。

これで設定は完了です。
以後は、Googleアナリティクスにアクセスする事で、
自分のブログの計測結果を見る事が出来ます。
なお、自分で自分のブログにアクセスした状態で
Googleアナリティクスの管理画面で「リアルタイム」→「サマリー」と進み、
訪問者履歴が表示されていれば正常に導入出来ている確認になります。