これまでワードプレスにグーグルアナリティクスを導入するには、Google Analytics by Yoastと言うプラグインを使うのが一番簡単だったのですが、どうやら2016年の中頃にこのプラグインが公開を取りやめたようです。
そして、その代わりにGoogle Analytics by MonsterInsightsというプラグインが公開されています。どうやら、アップデートされて名前が変わったようで、作者も同じのようです。
「Google Analytics by Yoastで調べて見たけど、プラグインが見つからない!」
と困惑している人もいるかと思うので、この記事を書くことにしました。
Google Analytics by MonsterInsightsをインストールしよう
どんなプラグインの場合も、まずは自分のワードプレスにダウンロード・インストール・有効化することが必須です。プラグインのインストール方法はどの場合も共通で、やり方についてはこちらの記事で紹介しているので参考にしてください。
参考記事:プラグインをWordPressにインストールして有効化する方法
今回はプラグイン検索時に「Google Analytics by MonsterInsights」と検索をしましょう。
Google Analytics by MonsterInsightsの設定をしよう
Google Analytics by MonsterInsightsの有効化までが終わったら、次は設定をしていきます。今回は、すでにグーグルアナリティクスのアカウントは持っているという前提で話を進めていきます。

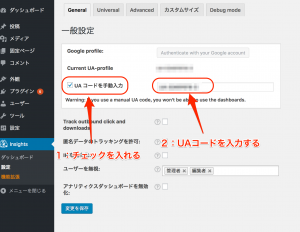
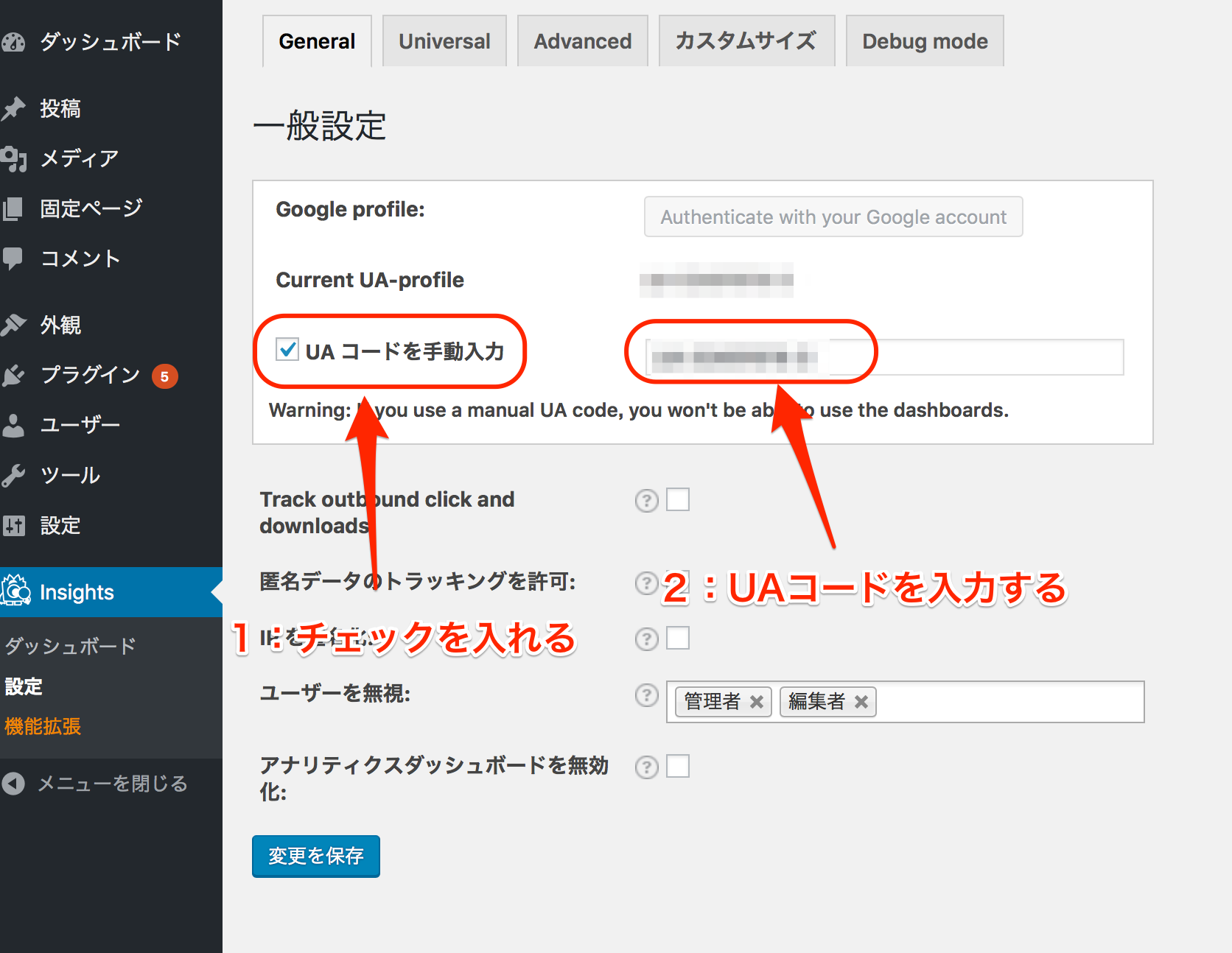
Google Analytics by MonsterInsightsは有効化をすると管理画面のサイドバーに個別でプラグインが表示されますので、そこで”設定”を選択します。

そうすると上記画像のような画面に飛ぶのですが、今回の設定で重要なのは”UAコードを手動入力”という部分です。この部分のチェックボックスをクリックすると、チェックが入ってUAコードを入力する欄が表示されますので、ここにグーグルアナリティクスのUAコードを入力します。
入力したら画面下にある”変更を保存”ボタンをクリックすれば設定は完了です。これで、自分のワードプレスのアクセス解析が行われるようになります。
自分のUAコードを調べる方法
ここで、「自分のUAコードが分からんぞ!」という人向けに、自分のUAコードを調べる方法をご紹介しておきます。UAコードを調べるには、自分のグーグルアナリティクスのアカウントにログインします。

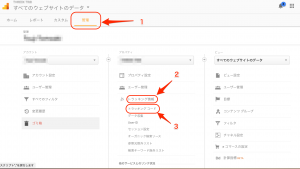
画面左上に並んでいるメニューから”管理”を選択します。そうすると、下記のような画面になりますので、真ん中あたりにある”トラッキング情報”を選択します。そうするとさらに細分化されたメニューが開くので、その中から”トラッキングコード”を選択します。

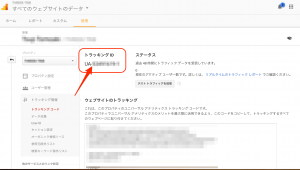
そうすると、このようにUAで始まるコードが表示されるので、これをコピーして先ほどのGoogle Analytics by MonsterInsights設定画面に入力すればOKです。
もし使い方でよく分からない点や情報が不足していると思われる点があればコメントをお願いします。積極的に加筆修正をしていきます。













プラグインをダウンロードしてUAコードも入力したのですがデータが見られません。
UAコード入力後、他にやるべきことがあるのでしょうか?
お答え頂けますと幸いです。
導入してから数時間はデータが反映されない事がありますので、作業手順に問題がなさそうでしたら少し時間をおいてから再度確認してみてください!アクセスがきていれば、それで解析が開始されるかと思います。
[…] あわせて読みたいGoogle Analytics by MonsterInsightsを使って、ワードプレスにGoogl… […]
[…] あわせて読みたいGoogleアナリティクスを導入してブログやサイトを確実に育てよう! ブログを作ったら、作りっぱなしではいけません。 「完全自己満足で誰が見ていようが見ていなかろうが関係無い!」 という場合は別ですが… あわせて読みたいGoogle Analytics by MonsterInsightsを使って、ワードプレスにGoogl… […]