WordPressにお問い合わせフォームを設置する方法を説明します。
ここでは「Contact Form 7」というプラグインを使って説明します。
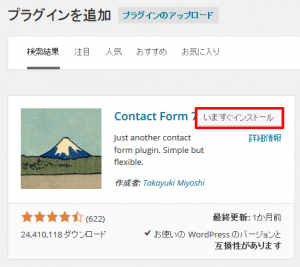
1-プラグインのインストール
WordPressのプラグインメニューで「Contact Form 7」tプラグインのインストールと有効化を行います。
(参考記事:プラグインをWordPressにインストールして有効化する方法)
2-入力フォームの追加
Contact Form 7 を有効化すると、WordPress管理画面のダッシュボードの左メニューに「お問い合わせ」という項目が追加されます。
3-入力フォームの設定
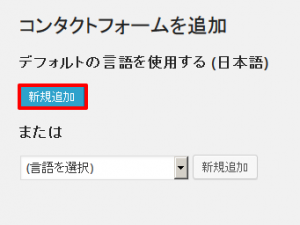
1.入力フォーム名
フォーム名をつけます。「無題」の文字をクリックすると編集できます。このフォーム名は管理用でブログには表示されませんので、管理しやすい名前をつけてください。
【例】商品に関するお問い合わせ

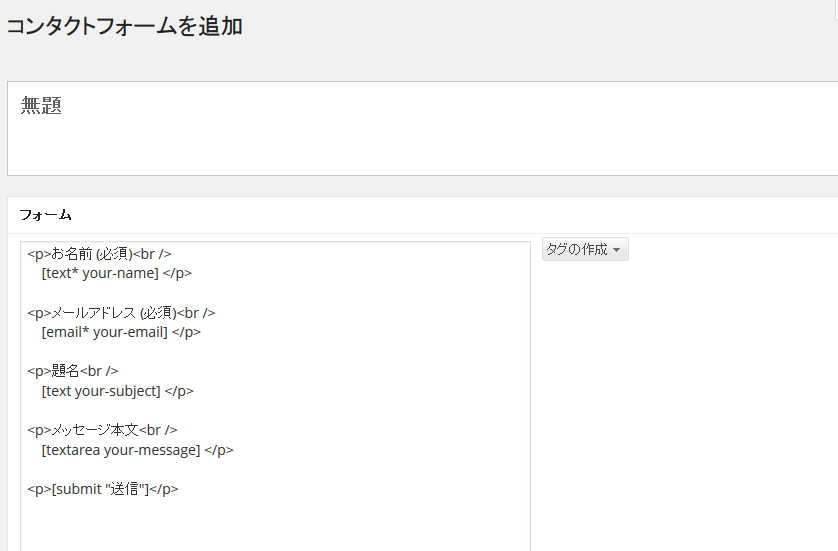
2.「フォーム」
ユーザが入力するフォームを定義します。右の「タグを作成」プルダウンメニューから選択することもできます。

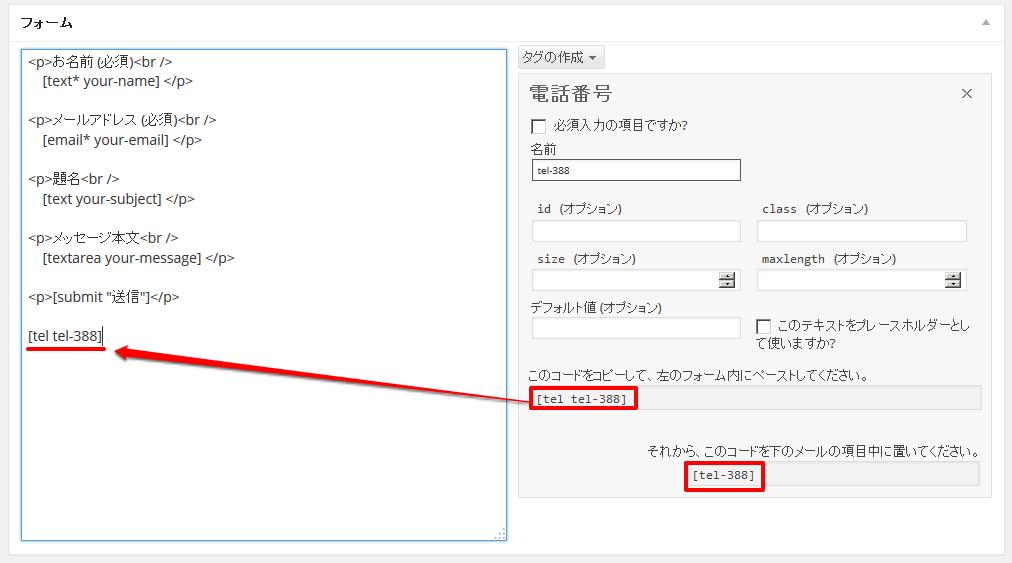
【例】電話番号を追加する
「タグを選択」プルダウンから[電話番号]を選択します。
必須入力の項目ですか?:
チェックつけると、入力必須の項目となります。
名前、id、class、デフォルト値、このテキストを部レースホルダとして使いますか:
特に変更は不要です。
設定が終わったら「このコードをコピーして左のフォーム内にペーストしてください。」の入力欄の内容を左側のテキストボックスにコピー&ペーストします。
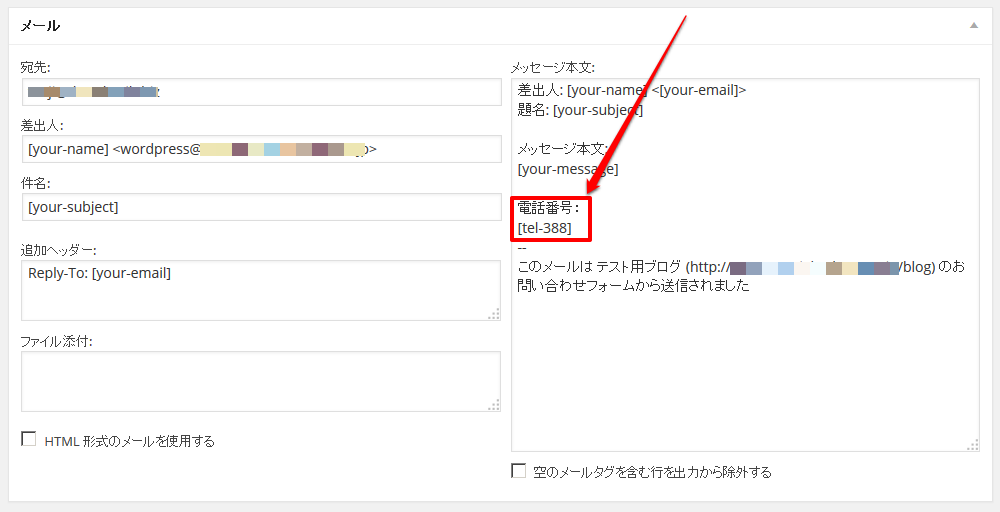
続いて、「それから、このコードを下のメールの項目中に書いてくだささい。」の入力欄の内容を下側の「メッセージ本文」テキストボックスに追加します。
3.「メール」
入力フォームで入力された内容をメールで受け取ります。フォームの定義で追加した項目は、「メッセージ本文」のテキストボックス中にコードをコピー&ペーストします。
宛先:
受信先のメールアドレスです。複数のメールアドレスを設定したい場合はカンマ区切りで入力します。
差出人:
差出人となる名前とメールアドレスです。特に変更する必要はありません。
件名:
受け取るメールの件名です。「お問い合わせがありました」などを先頭にいれておくと便利です。
追加ヘッダー:
受け取るメールの返信先を指定します。特に変更する必要はありません。
メッセージ本文:
メールの本文です。
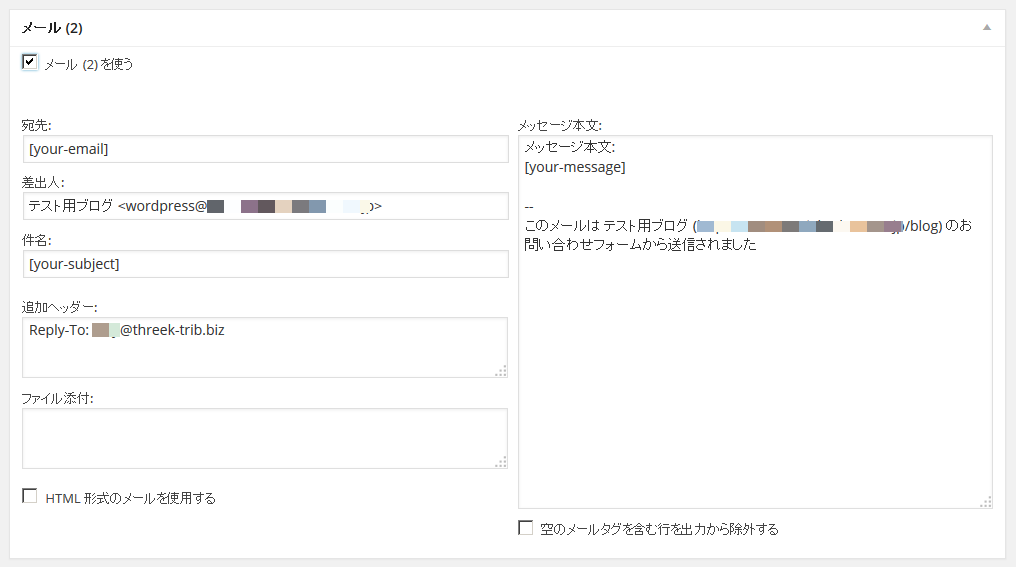
4.「メール(2):」
自動返信メールの機能を使う場合は「メール(2)を使う」にチェックマークをつけます。

問い合わせした内容をユーザへメールで送信する設定です。
設定内容は、上記「メール」と同じです。
「宛先」は、[your-email] のままにします。これ以外の宛先にすると、問い合わせた人に自動返信メールが届かないので注意してください。
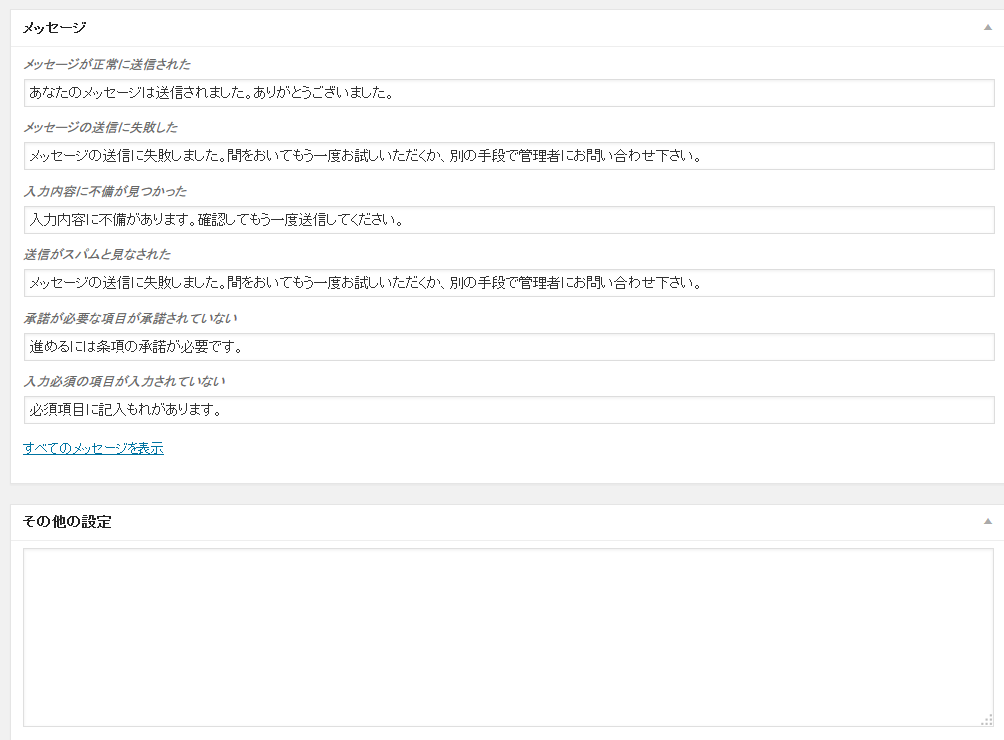
5.「メッセージ」
入力フォームでの操作で表示されるメッセージを入力します。必要に応じて変更してください。

フォーム送信されたあと、別のページ(サンクスページなど)に遷移したい場合は、「その他の設定」に以下の通り入力してください。
on_sent_ok: “window.location.href =’http://◯◯◯.com’;”

4-入力フォームの設置
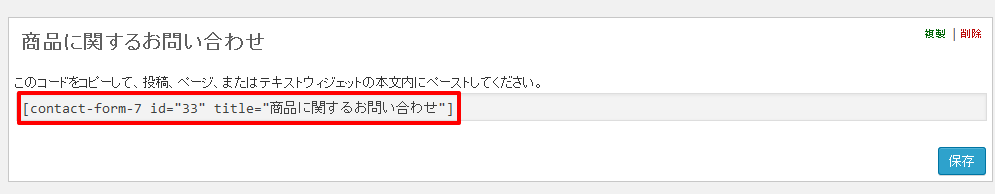
- 入力フォームの設定が終わったら右上の[保存]ボタンをクリックします。
- 「このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。」と表示されます。

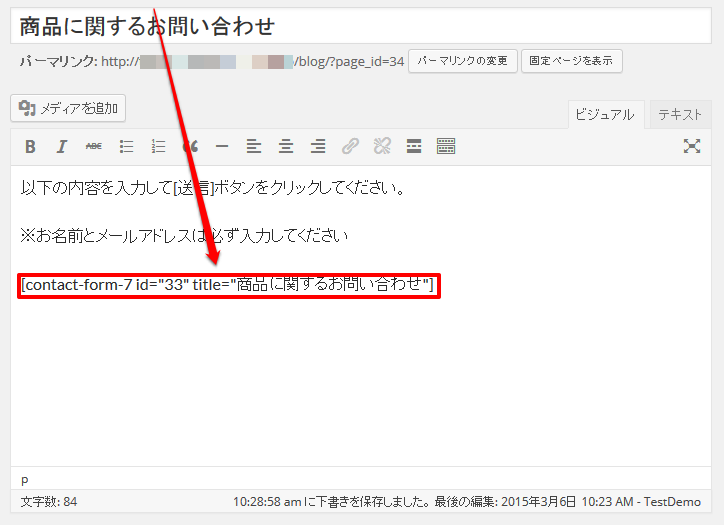
- 入力欄の文字列を、申し込みフォームを設置するページにコピー&ペーストします。

- プレビュー画面で確認すると、設定した内容で入力フォームが表示されますので、内容を確認したら実際に記事を公開しましょう。